Web技术赛项讲解
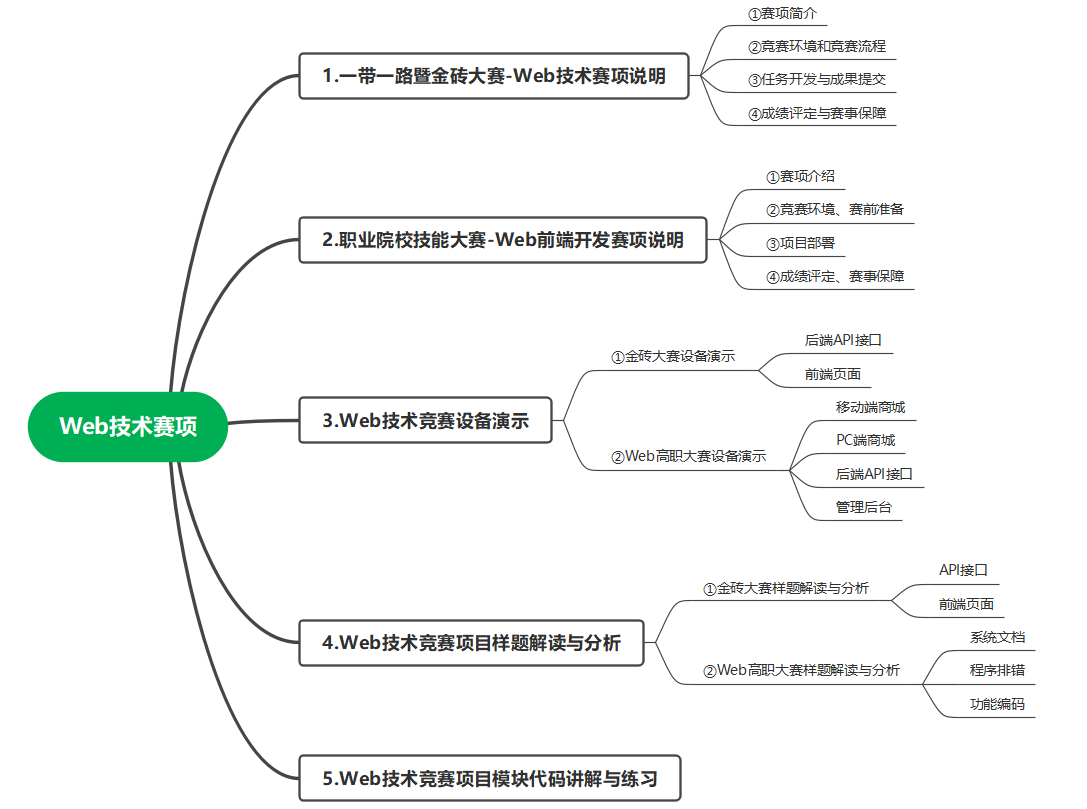
一.大纲

二.一带一路暨金砖大赛-Web技术赛项说明
1.赛项简介
赛项名称:Web技术
技术描述:Web技术赛项要求参赛选手根据项目需求进行站点设计,实现具备良好适配性和交互体验的 B/S 架构业务及功能。选手要熟练地使用JAVA框架(如SpringBoot)开发服务器端API接口;使用HTML5及CSS3实现页面,并完成各种交互效果的开发;使用JavaScript及Vue框架(如Element UI)完成前后端数据交互并进行页面展示。对代码编写过程中发生的异常进行妥善处理,最终的作品还要兼顾常用浏览器以及软硬件之间的兼容性。
赛项重点考察选手利用Java语言和Web技术进行Web系统架构设计和实现的能力。其中需要使用ElementUI框架设计和实现PC端Web页面,实现跨平台性和良好兼容性。
竞赛方式:本赛项为个人赛,每支参赛队可配备1名指导老师。
- 本次比赛共4个小时,包含两个阶段四个模块,所有模块开发完成后,需要按照要求部署至对应的服务器(本地或者云端),以便裁判进行评分。
| 模块编号 | 模块 |
|---|---|
| A | 用户端页面API开发 |
| B | 管理端页面API开发 |
| C | 用户端页面开发 |
| D | 管理端页面开发 |
| 竞赛时长(分钟) | 分数 |
|---|---|
| 240 | 100 |
该项目分为两个阶段:
- 第一阶段(模块A、B): 主要完成业务需求分析与后端RESTfull API的开发工作。选手应当充分利用比赛提供的框架特点,并且选手在开发 API 时,由于在后续的开发中需要调用本模块制作的 API ,应同时考虑第二阶段的前端页面的适配方式。
- 第二阶段(模块C、D): 该阶段选手主要使用第一阶段制作的 API ,完成赛题中要求的前端功能的Vue程序页面的开发工作。选手应当充分利用比赛提供的框架特点(如Element UI),巧妙减少不必要的开发工作量。选手的前端程序需要与A、B模块所完成的API进行对接,并根据API获取的数据进行呈现。
2.竞赛环境和竞赛流程
竞赛硬件环境-线下环境
每参赛队配备2台PC机
- 1台:服务器
- 1台:竞赛选手开发
各工位组成独立局域网(不接入Internet),选手将最终作品提交至所在工位服务器上。

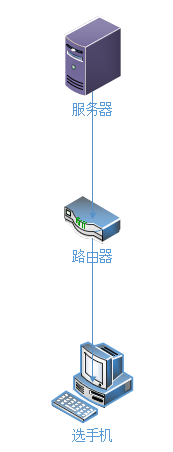
竞赛硬件环境-线上环境
每个参赛队配备1台PC机
- 1台:竞赛选手开发
选手机比赛过程中接入Internet,但不允许访问除大赛平台外的其他网站,选手使用分配的账号信息,将最终作品提交至统一的云服务器上。

竞赛软件环境
开发环境
开发集成环境:
- WebStorm 2020 or upper
- IntelliJ IDEA 2020 or upper
- FileZilla 3.42.0 or upper
- Postman 7.0 or upper
数据库:
- MySQL 5.7
- Navicat for MySQL 12.0 or upper
Java:
- JDK 1.8
- Tomcat 8.0 or upper
- SpringBoot 2.4 or upper
- Spring Security / JWT
- MyBatis/MyBatis-Plus
- Apache Maven 3.6.2 or upper
- Redis
- lombok、fastjson等
Vue:
- Vue 2.6
- Element-UI 2.13
部署环境
数据库:
- MySQL 5.7 server
Java:
- JDK 1.8
- Tomcat 8.5
Redis
FTP server(线上)
竞赛流程-线下环境

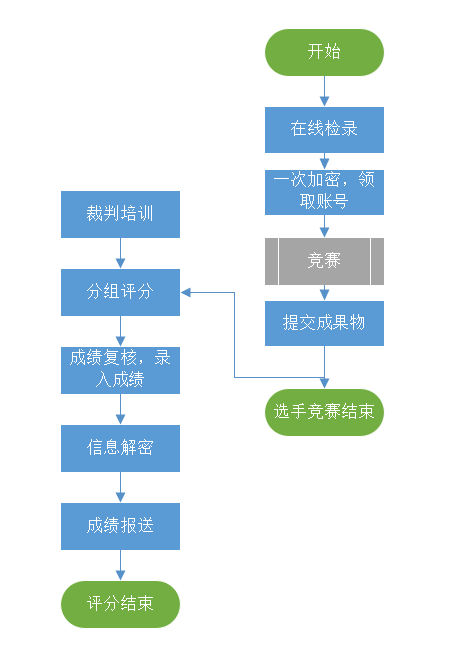
竞赛流程-线上环境

时间安排-线下

时间安排-线上

竞赛试题目录

赛前环境检查
竞赛开始前:参赛选手环境检查、赛项资料检查。(以赛场发布为主)

3.任务开发与成果提交
第一阶段
在此阶段,选手需要根据提供的RESTfull API的具体要求完成功能开发和数据库设计。所有API特定要求都有详细要求。
另外,将提供额外的文档用于说明API具体细节要求,这些文档包括:
- API 补充说明文档文件
- Postman 文件
第二阶段
在本阶段中,选手需要根据提供的页面模版和业务要求,使用Vue框架完成线上商场应用,选手完成的应用需要对接第一阶段所完成的API接口,并遵循第一阶段中规定的业务逻辑。
选手可以对API进行一些必要的修改,以便于完成本阶段的开发。本阶段的任务被分为两类,分别为面向客户的商城页面和面向员工的商城管理页面。
选手完成的Web应用功能需要符合以下原则:
- 功能逻辑遵守【第一阶段】中规定的业务逻辑。
- 页面数据展示与提供的页面模版匹配。
- 针对用户的误操作和API报错有良好的错误提示与交互效果,任何错误不会导致单页应用无法正常运行。
页面开发原则:
- 选手需要对开发的页面进行一些响应式优化,至少支持两种设备分辨率:1920px(PC),1080px(PC)。
- 对于没有提供模版的页面,选手需要自行完成页面布局,布局风格需要与其他模版页面一致。
比赛结束
- 在比赛结束前 30 分钟,裁判长提醒比赛即将结束,选手应做好结束准备,数据文件按规定存档。裁判长宣布比赛正式结束,所有选手必须停止一切操作、起立、停留在工位,等待裁判进行最终核对。
- 参赛选手不得将比赛有关的任何物品带离赛场,选手必须经裁判员检查许可后方能离开赛场。
- 参赛选手需按照竞赛要求提交竞赛结果。
成果提交
- 代码等最终成果物需要拷贝至结果提交区,同时选手需要将完成的API接口服务编译打包并发布至本地或者线上服务器的Tomcat中,将完成的Vue页面工程编译打包,并发布至本地或者线上服务器对应目录下。
- 裁判以各参赛队部署到服务器上的项目运行结果为评分依据,严禁在程序及运行结果中任何位置标注竞赛队的任何信息,否则按照作弊处理。
成果提交-后端部署(线上)
- 首先使用Navicat 连接到远程数据库,导入数据库。
- 比赛选手使用Tomcat管理端发布后台应用,在浏览器上输入以下地址:http://IP:PORT/manager/html,输入用户名密码之后登录页面。选择构建好的war包,点“部署”按钮,实现在Tomcat上部署war包。

成果提交-前端部署(线上)
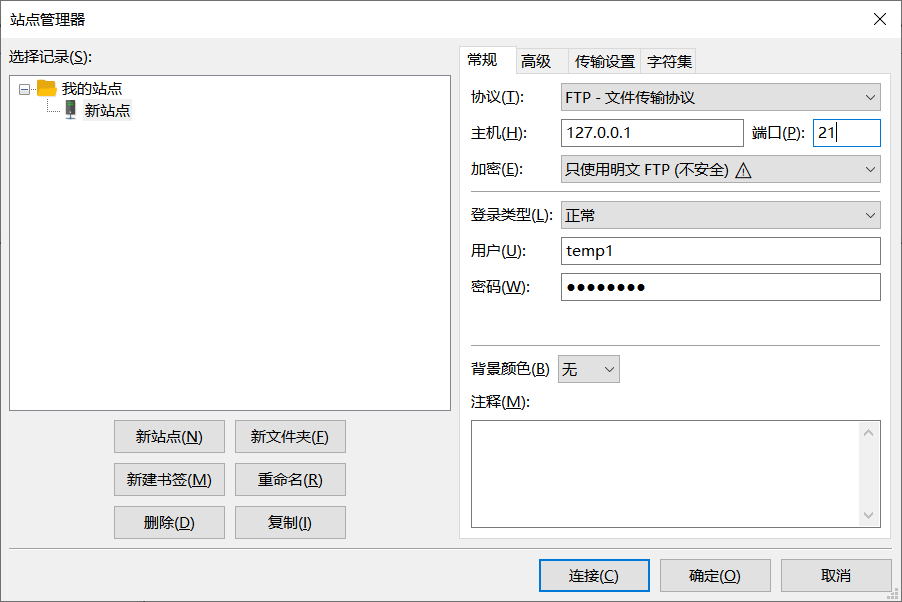
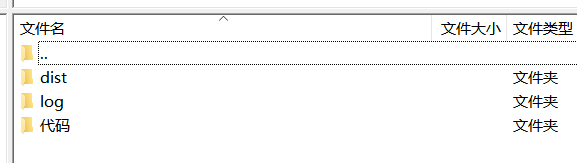
- 使用FileZilla,通过主机ip、端口(21)、用户和密码登录ftp服务器,其中dist目录是上传前端编译后的项目文件(log目录是看tomcat日志,代码目录是上传做完的代码)。
- 使用FileZilla上传前端编译后的文件到dist目录,在浏览器上输入http://IP:PORT/验证结果。


4.成绩评定和赛事保障
成绩权重
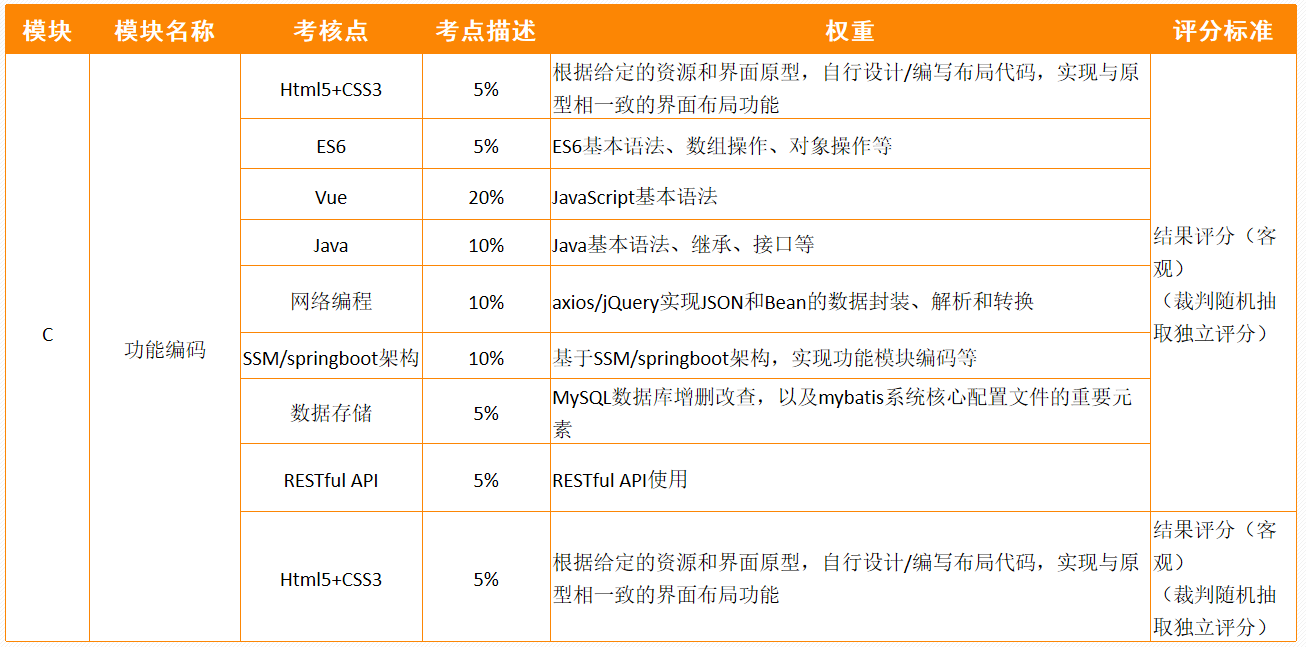
| 考核点 | 考点描述 | 权重 |
|---|---|---|
| Html5+CSS3 | 10% | 根据给定的资源,自行设计/编写布局代码,实现与要求相一致的界面布局功能 |
| Vue | 15% | Vue基本语法 |
| Element UI | 15% | Element UI框架基本使用 |
| 兼容性适配处理 | 5% | 主流分辨率下适配处理 |
| Java | 15% | Java基本语法、继承、接口等 |
| 网络编程 | 10% | axios/jQuery实现JSON和Bean的数据封装、解析和转换 |
| SSM/springboot架构 | 20% | 基于SSM/springboot架构,实现功能模块编码等 |
| 数据存储 | 5% | MySQL数据库增删改查,以及mybatis系统核心配置文件的重要元素 |
| RESTful API | 5% | RESTful API使用 |
评分标准:结果评分(客观)(裁判随机抽取独立评分)
评定标准
| 考试模块 | 评分标准 |
|---|---|
| 界面实现 | 实现:100%:设计要素无缺失,界面美观,交互合理,功能完整实现 未实现:0% |
| API实现 | 实现:100%:根据约定输入,按照要求提供合规的输出 未实现:0%:无功能或者未按照规定格式要求进行实现 |
赛事保障
- 赛项设仲裁工作组。
- 本赛项在比赛过程中若出现有失公正或有关人员违规等现象,在比赛结束后2小时之内参赛队领队向赛项仲裁组提交书面或者电子报告。报告中应对申诉事件的现象、发生时间、涉及人员、申诉依据等进行充分、实事求是的叙述。赛项仲裁工作组在接到申诉后的2小时内组织复议,并及时反馈复议结果。
三.职业院校技能大赛-Web前端开发赛项说明
1.赛项介绍
竞赛简介
- 赛项名称:Web前端开发
赛项简介:Web技术赛项,面向Web前端开发工程师、 Java工程师、软件技术支持工程师、全栈工程师、软件测试工程师、移动开发工程师、实施运维工程师、数据库工程师等核心岗位。考查参赛选手的团队协作、需求分析以及HTML5、CSS3、Vue.js(MVVM)、Java,SSM架构设计、Open API的使用、数据库设计、业务逻辑、数据分析等核心技能。
竞赛内容:竞赛项目拟采用一套中慧云启Web技术平台,竞赛组委会会提供给所有参赛选手一个完整项目的《需求说明书》、《详细设计说明书》和相应项目Web框架的部分源代码,这些源代码编译后可以直接运行,但项目存在部分功能缺失和异常。比赛项目通过“系统文档”、“程序排错”和“功能编码”三种形式来考查。
- 重点考察学生利用Java语言和Web技术进行系统架构设计,使用ElementUI框架设计PC端Web页面,利用VantUI框架完成移动端页面设计,实现跨平台性。
- 竞赛方式:竞赛以团队方式进行,每支参赛队由3名选手组成,须为同校在籍学生,其中队长1名。每支参赛队可配2名指导教师。
- 3名选手每人一台电脑及1套终端用户交互设备,3名选手共用1套Web技术平台。3名选手自行分配1个系统文档题、3个“程序排错”题、7个“功能编码”题,以保证整个团队协作开发和调试。
核心技能
- 具备Vue、Java等程序设计能力
- 具备简单算法的分析与设计能力
- 具备数据库设计、应用与管理能力
- 具备Web软件Ul设计能力
- 具备桌面应用程序开发及Web应用程序开发能力
- 具备软件测试能力
- 具备软件项目文档的撰写能力
- 具备软件的售后技术支持能力
- 具备企业级应用系统开发能力
时间安排

2.竞赛环境和赛前准备
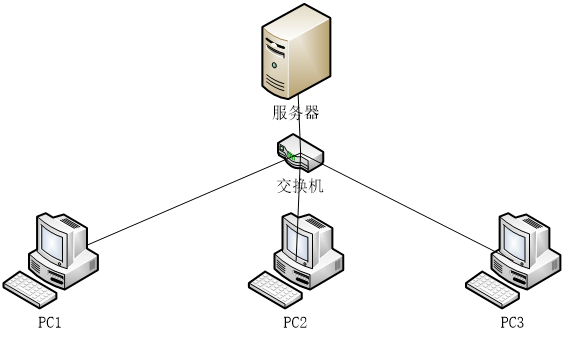
配备4台PC
- 1台:服务器
- 3台:竞赛选手开发
现场提供无线或有线网络(不接入Internet)

竞赛U盘

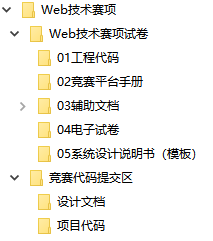
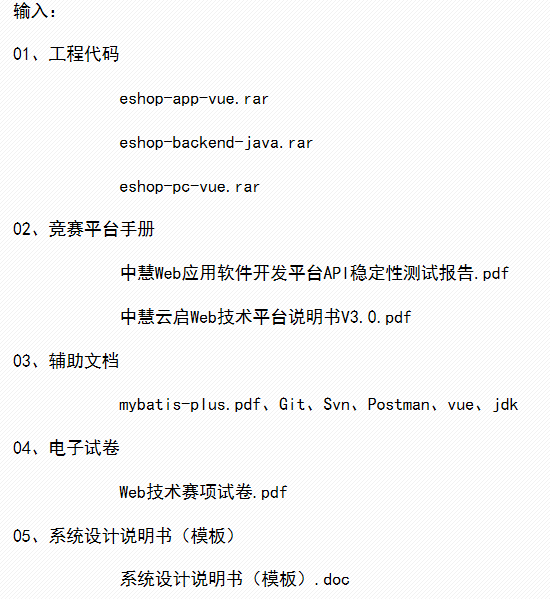
竞赛U盘内容

注意:初始资源目录仅供参考,具体以竞赛实际发布为准
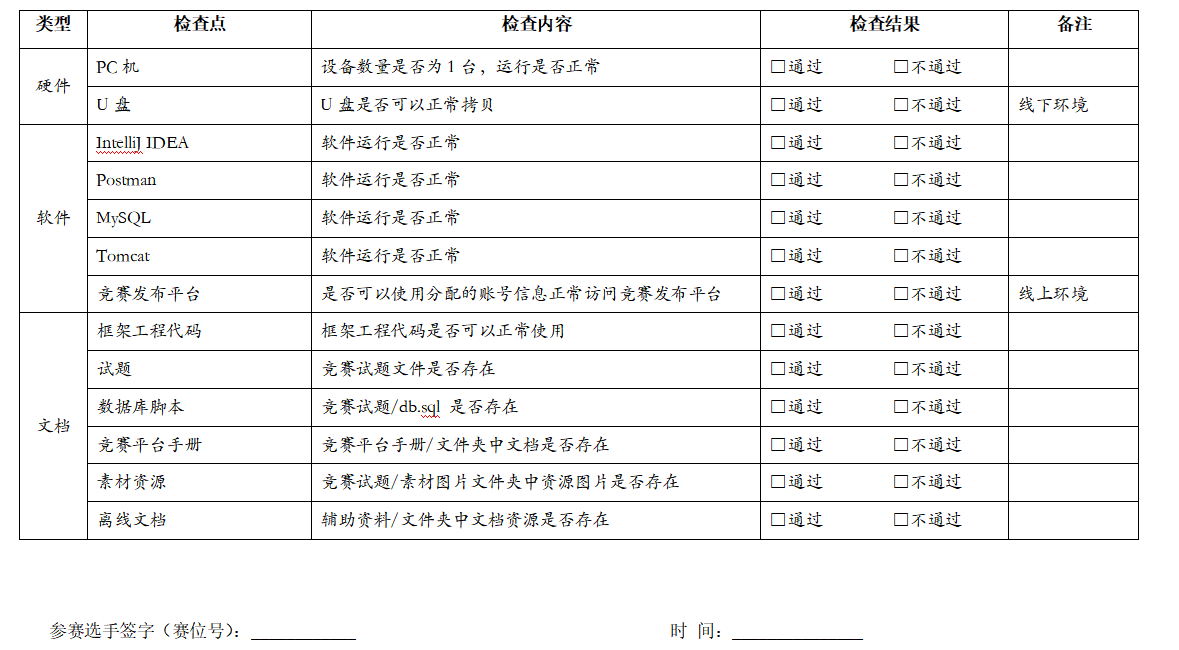
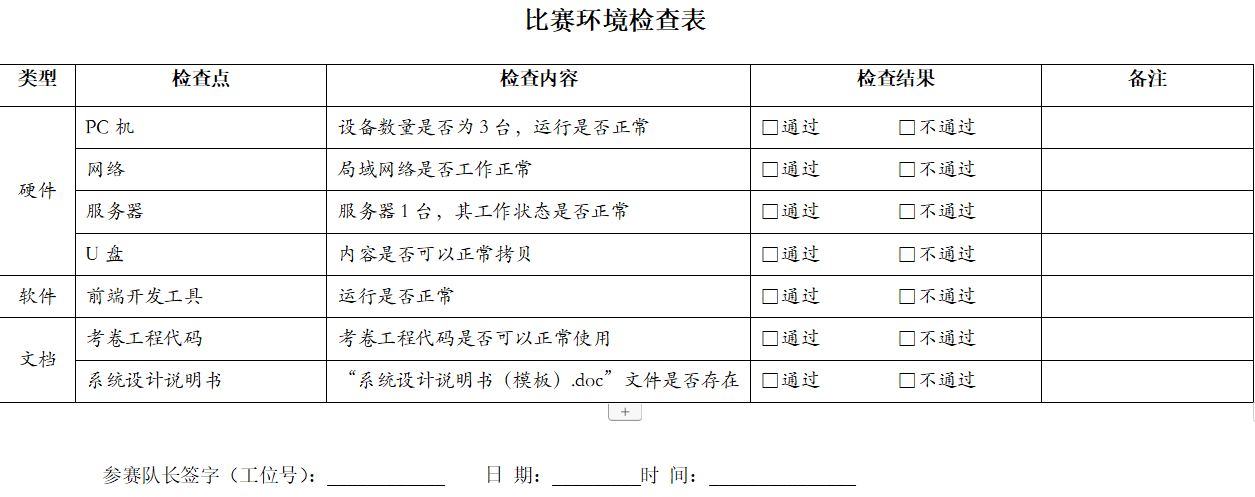
赛前环境检查
- 竞赛开始前:参赛选手主要环境检查、U盘检查


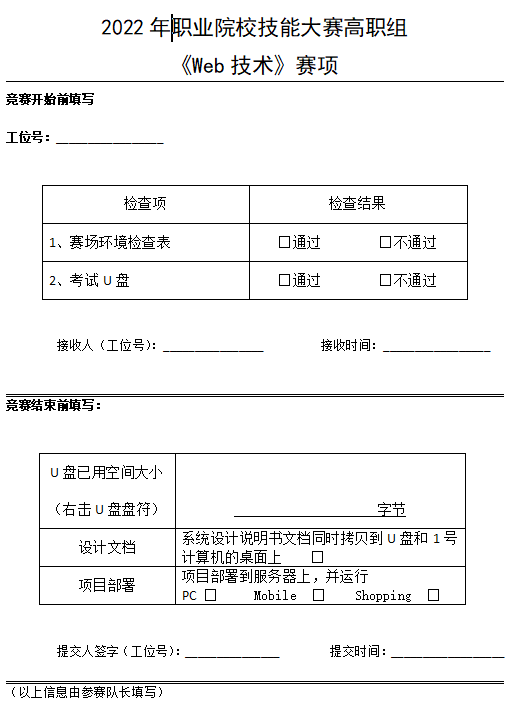
3.项目部署
比赛结束
- 在比赛结束前 30 分钟,裁判长提醒比赛即将结束,选手应做好结束准备,数据文件按规定存档。结束哨声响起时,宣布比赛正式结束,选手必须停止一切操作。
- 参赛选手不得将比赛有关的任何物品带离赛场,选手必须经现场裁判员检查许可后方能离开赛场。
- 参赛选手需按照竞赛要求提交竞赛结果,裁判员与参赛选手一起签字确认。
成果提交
竞赛结束前
- 裁判以各参赛队部署到服务器上的项目运行结果为评分依据,文档、代码等最终成果物需要拷贝至U盘的代码提交区,同时拷贝到1号计算机桌面上。严禁在程序及运行结果中任何位置标注竞赛队的任何信息,否则按照作弊处理。
服务器部署后访问地址
- PC前端:http://localhost:8086
- Mobile端:http://localhost:8085
- 后台管理:http://localhost:8080
4.成绩评定和赛事保障
成绩占比
竞赛满分为100分。
竞赛项目内容及分值比例如下:
- 系统设计(10%):参赛选手完成清单中所指定模块(功能编码题之一)的概要及详细功能设计并根据所给模板要求输出设计文档。
- 程序排错(20%):程序排错重点考核参赛选手的代码阅读能力及缺陷修改能力。
- 功能编码(70%):功能编码模块重点考核参赛选手的代码编写能力。
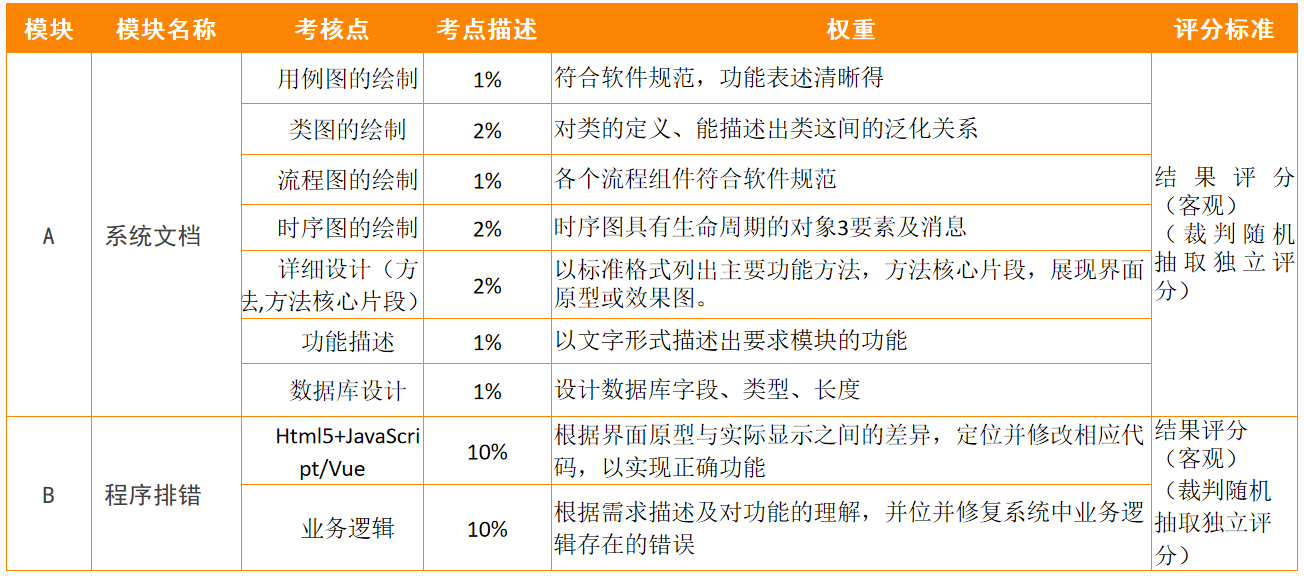
成绩权重


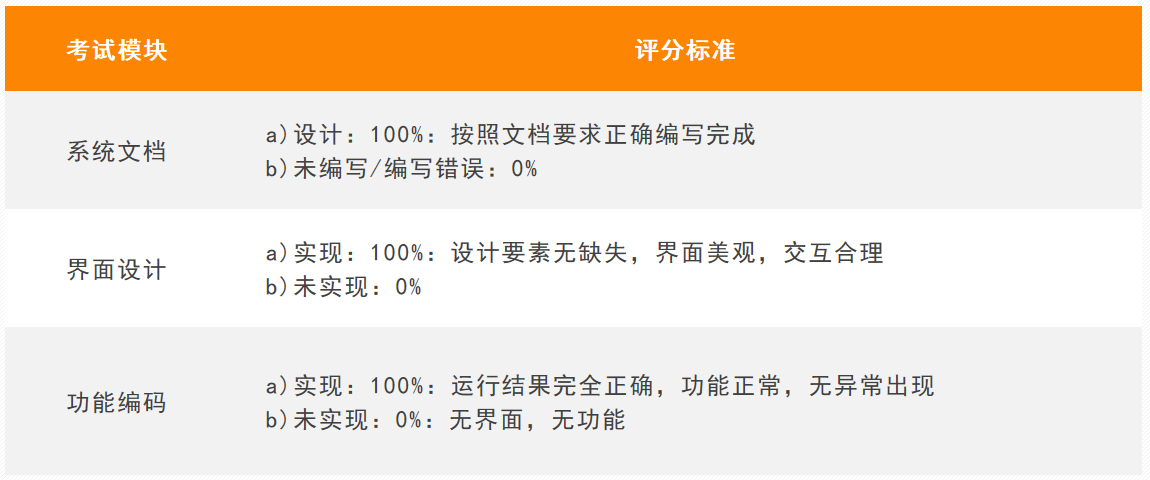
评定标准

赛事保障
赛项设仲裁工作组。
本赛项在比赛过程中若出现有失公正或有关人员违规等现象,在比赛结束后2小时之内参赛队领队向赛项仲裁组递交亲手签字的书面报告。书面报告中应对申诉事件的现象、发生时间、涉及人员、申诉依据等进行充分、实事求是的叙述。非书面申诉不给予受理。赛项仲裁工作组在接到申诉后的2小时内组织复议,并及时反馈复议结果。