软件环境&Emmet语法
1.软件环境
前端:Visual Studio Code/HBuilderX、Node.js
后端:MySQL、Navicat、JDK、Tomcat、Idea
2.上课要求
- 紧跟培训节奏编写代码;
- 如果跟不上节奏,请认真阅读当天的培训讲义,按讲义步骤和教学视频完成当天的项目并进行提交;
- 如有问题请及时与培训讲师进行交流。
3.软件下载安装
| 软件名称 | 下载网址 | 版本 | 说明 |
|---|---|---|---|
| Visual Studio Code | https://code.visualstudio.com/ | v1.74+ | Web开发环境 |
| HBuilderX | https://hx.dcloud.net.cn/Tutorial/install/windows | v1.9+ | Web开发环境 |
| Node.js | https://nodejs.org/zh-cn/download/releases/ | v10.0~14.0 | NPM包管理 |
| MySQL | https://dev.mysql.com/downloads/mysql/ | v5.7+ | 数据持久化 |
| Xampp | https://xiazai.zol.com.cn/detail/38/372445.shtml | v3.2.0+ | 数据库管理(MySQL集成环境) |
| Navicat | https://www.cnblogs.com/R-bear/p/16485761.html | V12.0+ | 数据库MySQL可视化操作 |
| JDK | https://softs.jiahai18.cn/jdk/index.html | v1.8+ | Java编译器 |
| Tomcat | https://www.onlinedown.net/soft/41005.htm | V6.0+ | Java Web服务器运行环境 |
| IDEA | http://c.biancheng.net/view/7592.html | V2022 | Java开发环境 |
| Chrome | https://www.google.cn/intl/zh-CN/chrome/ | v75.0+ | 谷歌浏览器 |
4.Visual Studio Code插件安装
4.1 汉化Visual Studio Code
1)按下Ctrl+Shift+X打开扩展面板,输入“chinese ”选择“简体中文”安装。
2) 按下“Ctrl+Shift+P”组合键,键入“display”,选择“Configure Display Language”命令,最后选择“简体中文”,按提示重启VSCode即可。
4.2 其它插件安装
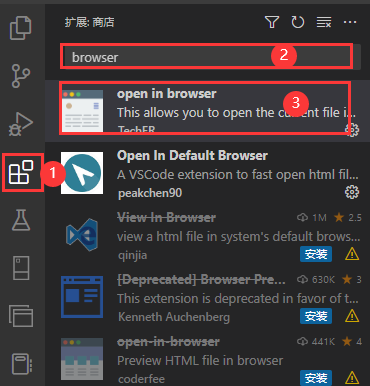
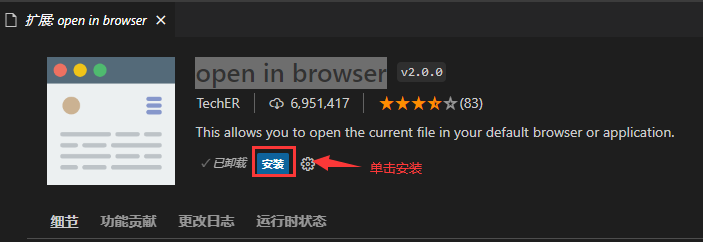
用下图所示的步骤依次安装Live Server、Vue VSCode Snippets、Vue VSCode Snippets和open in browser插件。


5.Visual Studio Code常用快捷键
1、注释:
a) 单行注释:Ctrl + /
b) 多行注释:[Alt + Shift + A]
2、移动行:Alt + Up/Down
3、显示/隐藏左侧目录栏:Ctrl + B
4、复制当前行:Shift + Alt + Up/Down
5、删除当前行:Shift + Ctrl + K
6、控制台终端显示与隐藏:Ctrl + ~
7、代码格式化:Shift + Alt + F
8、行增加缩进:Ctrl + [
9、行减少缩进:Ctrl + ]
10、选择某个区块:Alt + Shift + 拖动鼠标
11、显示相关插件的命令:Ctrl + Shift + P
6.Emmet语法
6.1 Emmet简介
Emmet是一个Web开发工具,用于加快HTML和CSS代码的编写速度。使用Emmet能够通过简短的表达式生成HTML或CSS代码片段。另外,截至2022年,主流的编辑器工具如Visual Studio Code、WebStorm都已经集成了Emmet工具,无需手动安装即可使用。
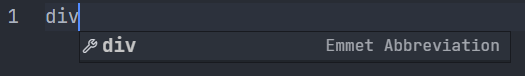
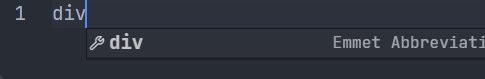
如在Visual Studio Code中新建index.html,输入div,可以看到Emmet Abbreviation说明这是一个Emmet语法规则,如下图所示:

此时点击Emmet Abbreviation或按Tab键即可生成代码片段,在这个例子中生成的是div标签:

在Emmet中包括HTML语法和CSS语法两个部分,分别包含若干语法用于简化代码输入。
6.2 HTML语法
6.2.1 初始化HTML结构
输入!再按Tab键即可生成HTML初始化结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
6.2.2 生成带有id的标签
使用操作符#即可生成一个带有id的标签,如输入div#main可生成如下代码片段:
<div id="main"></div>

当标签为div时,还可以省略div标签,直接输入#main即可生成与上面相同的代码片段:

6.2.3 生成带有class的标签
使用操作符.即可生成一个带有class的标签,如输入div.main可生成如下代码片段:
<div class="main"></div>

类似的,当标签为div时,还可以省略div标签,直接输入.main即可生成与上面相同的代码片段:

6.2.4 生成带有属性的标签
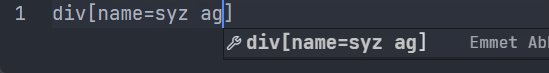
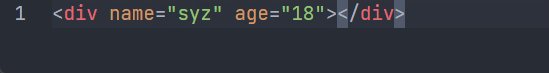
使用操作符[]即可生成一个带有属性的标签,如输入div[name=syz age=18]可生成如下代码片段:
<div name="syz" age="18"></div>

6.2.5 标签属性值数字编号
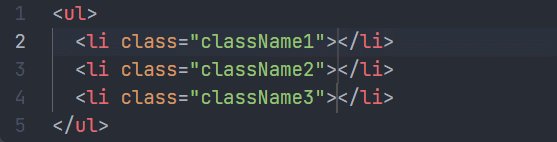
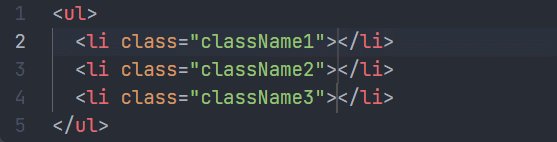
使用操作符$即可生成带有数字编号的标签属性值,如输入ul>li.className$*3可生成如下代码片段:
<ul>
<li class="className1"></li>
<li class="className2"></li>
<li class="className3"></li>
</ul>

6.2.6 生成标签内文本
使用操作符{}即可生成带文本内容的标签,如输入div{文本内容}可生成如下代码片段:
<div>文本内容</div>

6.2.7 子节点生成
使用操作符>即可生成一对父子节点,如输入div>span可生成如下代码片段:
<div><span></span></div>

6.2.8 兄弟节点生成
使用操作符+即可生成一对兄弟节点,如输入div+div可生成如下代码片段:
<div></div>
<div></div>

6.2.9 父级兄弟节点生成
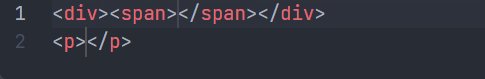
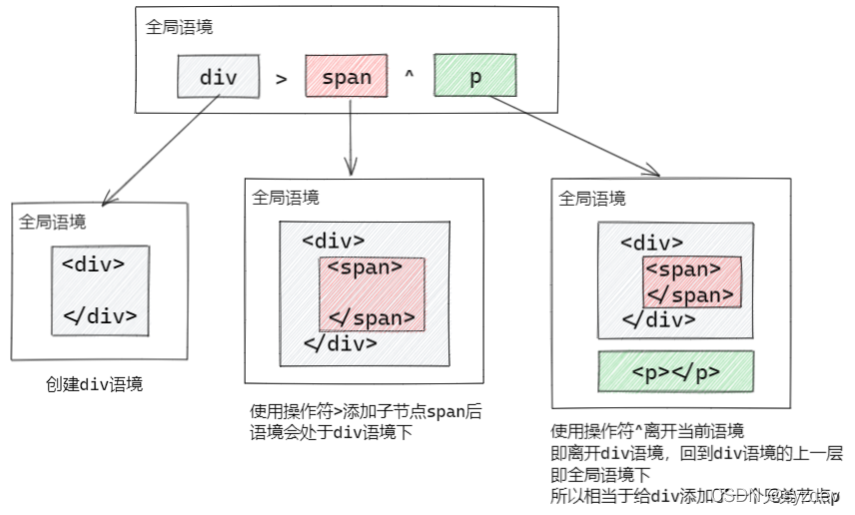
使用操作符^即可生成一个父级兄弟节点,父级兄弟节点生成通常与子节点生成同时使用,如输入div>span^p可生成如下代码片段:
<div><span></span></div>
<p></p>

顾名思义,当使用子节点生成使当前上下文处于子节点时,可以通过^操作符使上下文回到父节点处:

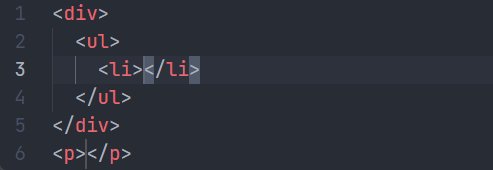
还可以使用多个^操作符使语境处于多个父级中,如div>ul>li^^p可生成如下代码片段:
<div>
<ul>
<li></li>
</ul>
</div>
<p></p>

在这个例子中使用两个^操作符来生成div的兄弟节点p。
6.2.10 重复节点生成
使用操作符即可生成重复的节点,如输入div3可生成如下代码片段:
<div></div>
<div></div>
<div></div>

6.2.11 节点分组
使用操作符()即可将部分节点分组形成一个整体,将()内的节点与外面节点隔离,避免产生嵌套关系,如输入div>(ul>li)+p可生成如下代码片段:
<div>
<ul>
<li></li>
</ul>
<p></p>
</div>

在这个例子中(ul>li)可看作一个整体,这里用字母A表示,则表达式转换为div>A+p,这时p标签就为A的兄弟节点。若不加(),输入div>ul>li+p则生成的代码片段如下:
<div>
<ul>
<li></li>
<p></p>
</ul>
</div>
可以发现p标签变成了li标签的兄弟节点。
6.3 CSS语法
本文对Emmet中的CSS语法部分仅做简单介绍并列举一些常用的方法,若读者想详细了解请参阅官方文档CSS Abbreviations。
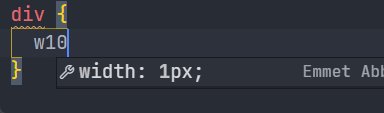
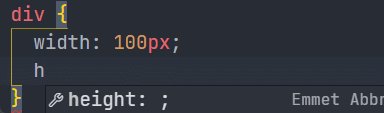
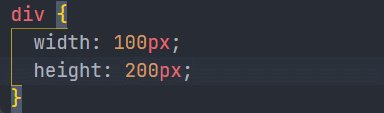
6.3.1 width和height
输入w100即可生成width: 100px,输入w100%即可生成width: 100%;height同理。

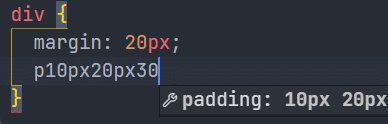
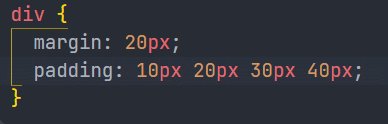
6.3.2 margin和padding
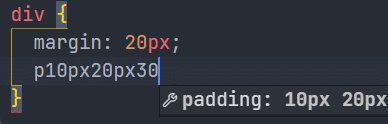
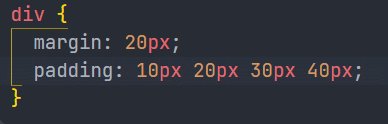
输入m10即可生成margin: 10px,当要分别设置四个方向的属性值时,输入m10px20px30px40px即可生成代码片段margin: 10px 20px 30px 40px;padding同理。

6.3.3 属性值生成
输入fwb即可生成代码片段font-weight: bold;
输入lh20px即可生成代码片段line-height: 20px;
输入df即可生成代码片段display: flex;
输入jcc即可生成代码片段justify-content: center;
输入aic即可生成代码片段align-items: center;
输入poa即可生成代码片段position: absolute;
输入tac即可生成代码片段text-align: center;