全国疫情数据统计项目准备
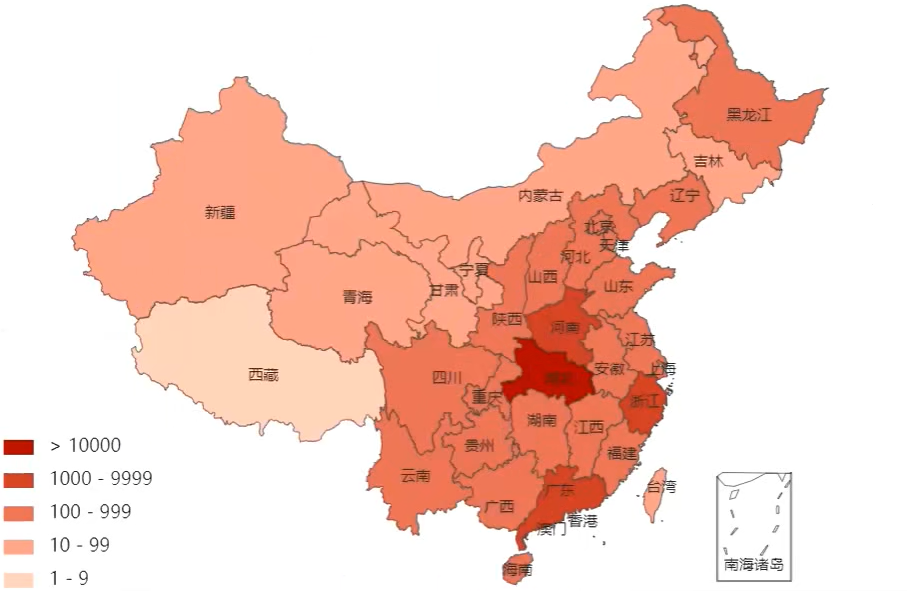
1.效果图

2.技术栈
HTML5+CSS3+JavaScript+jQuery+LayUI+ECharts+Ajax+DataAPI
3.项目功能
以地图形式汇总各省疫情数据。
4.需求分析
4.1 功能分析
全国按省/自治区/直辖市根据实时新冠数据以不同颜色标识出对应数据。
4.2 数据分析
实时新冠数据,可以从开放的接口获取动态数据,参考网址:https://c.m.163.com/ug/api/wuhan/app/data/list-total;也可以形成本地JSON文件,数据从本地文件中获取(非动态)。
4.3 素材准备
5.技能点准备
① HTML/HTML5常用标签和语义化标签及标签属性
② CSS常用选择器、属性和属性值和CSS3新特性
③ JavaScript变量和数据类型、函数、数组和对象等
④ JavaScript控制结构编程(if、switch、for、forEach、for...in、while等)
⑤ JavaScript面向对象编程、代码封装、闭包
⑥ JavaScript DOM、BOM操作
⑦ jQuery节点操作、事件、动画和Ajax异步请求
⑧ LayUI快速搭建页面和页面布局、模板引擎、数据渲染
⑨ Echarts引入、创建地图、地图配置、视觉映射处理
⑩ 调用数据API和数据处理
5.1 HTML/HTML5常用标签和语义化标签及标签属性
5.1.1 文档结构
基本结构:
<!doctype html><!-- 这是一个文档申明语句,表明下面代码将以HTML5标准去
解析(渲染),如果没有这个代码行,浏览器将以怪异模式去完成渲染。 -->
<html>
<head></head>
<body>
</body>
</html>
5.1.2 块级标签
独占一行,超过宽度的内容会自动掉到下一行,可以识别宽高;
块级标签中可以套块级或行级标签;
p标签中不能套块级标签。
h1-h6,div,p,ul,ol,dl,li,dt,dd,hr,pre,iframe,table,th,tr,td,form,
header,main,section,article,aside,details,time,address,code,canvas,
audio,video,source,datalist,dialog,figuar,frameset,legend等
5.1.3 行级标签
宽度为标签内容的实际宽度,并且不识别宽高设置,不会独占一行;
行级标签中不能套块级标签。
code,a,strong,b,em,i,sup,sub,del,label,select,textarea,small,big,input等
块级和行级标签的相互转换:
块转行:display:inline;
行转块:display:block; 或display:inline-block;
5.1.4 单标签
br,hr,img(最好添加alt属性、width和height),input,meta,link等
5.1.5 双标签
除了单标签,剩下都是双标签。
在开发时,尽量使用语义化标签,目的:便于维护和利于做SEO。
5.1.6 布局
布局原则:
先整体再局部,从上至下,从左至右。
网页结构:
“三”字型、“匤”字型、“国”字型、“T”字型等。
布局标签:
header,nav,main(aside,article,section),footer
5.1.7 HTML5新增用于布局的常用语义化标签
header -- 头部
nav -- 导航栏
main -- 主体
aside -- 侧边栏
article -- 文章
section -- 区块
footer -- 尾部
5.1.8 标签属性
id,class,title,style,name,width,height,border,align,cellpadding,
cellspacing,colspan,rowspan,src,href,type,disabled,readonly,placeholder,data-*等。
5.2 CSS常用选择器、属性和属性值和CSS3新特性
5.2.1 注释
CSS只有一种注释方式: /* 注释内容 */
5.2.2 选择器
1)类别选择器
div.box{}
div .box{}
2)标签选择器
3)ID选择器:值必须是唯一的。
4)后代选择器
p code{}
5)子选择器
p>code{}
6)伪类选择器
p:first-child{}
p:nth-child(2){}
7)通用选择器(在实际项目开发中,不建议使用,性能较差)
*{}
8)群组选择器
.p1,.p2{}
9)相邻同胞选择器
p+code{}
10)属性选择器
p[title]{}
input[type=text][name]{}
11)伪元素选择器
.box:before{
content:"";
}
.box::before{
content:"";
}
12)结构性伪类选择器
.container:nth-of-type(3){}
13)UI元素状态伪类选择器
:input{}
:disabled{}
input:focus{}
5.2.3 属性
CSS:
color,background,font,border,margin,padding,width,height,position,
left,top,bottom,right,display等。
CSS3:
box-shadow/text-shadow,transform,transition,animation,border-radius,
box-sizing等。
5.2.4 盒子模型
由margin + border + padding + content组成。
margin:外边距
border:边框
padding:内边距
content:内容
盒子实际宽度:content的宽度 + 左右padding值
盒子实际高度:content的高度 + 上下padding值
5.2.5 权重
!important(10000)>内联样式(1000)>id(100)>class(10)>标签(1)
Tips:
复合选择器的权重计算:
将基本选择器的权重相加之和,就是权重大小,值越大,权重越高。
如:#box ul li a.info 权重是 100 + 1 + 1 + 1 + 10 = 113
5.2.6 兼容
厂商前缀:
-webkit- 谷歌、苹果
-moz- 火孤
-o- 欧朋
-ms- IE
opacity取值在0-1之间,但是IE9以下不支持,要添加兼容样式处理:
=>filter:alpha(opacity=50) 这里的opacity的取值是一个百分比(0-100之间)
IE6(默认16px为最小)不识别较小高度的标签(一般为10px):
解决方案:
① 给标签添加overflow:hidden;
② 给标签添加font-size:0;
图片添加超链接时,在IE浏览器中会有蓝色的边框:
解决方案:
给图片添加border:0;或者border:none;outline:none;
图片默认有间隙:
解决方案:
① 给img添加float属性;
② 给img添加display:block;
按钮默认大小不一:
解决方案:
① 如果按钮是一张图片,直接用背景图作为按钮图片;
② 用a标记模拟按钮,使用JS实现其他功能。
5.2.7 弹性盒子
容器属性:
• flex-direction:指定弹性子元素在父容器中的位置。
• flex-wrap:规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
• flex-flow:是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
• justify-content:定义项目在主轴上的对齐方式。
• align-items:定义项目在交叉轴上如何对齐。
• align-content:定义多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
- flex-direction
指定弹性子元素在父容器中的位置。
语法格式:flex-direction: row|row-reverse|column|column-reverse
参数说明:
row:横向从左到右排列(左对齐),默认的排列方式
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面
column:纵向排列
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面
- flex-wrap
规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
语法格式:flex-wrap: nowrap|wrap|wrap-reverse;
- flex-flow
是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
语法格式:flex-flow: flex-direction flex-wrap;
- justify-content
定义项目在主轴上的对齐方式。
语法格式:justify-content: flex-start|flex-end|center|space-between|space-around;
- align-items
定义项目在交叉轴上如何对齐。
语法格式:align-items: stretch|center|flex-start|flex-end|baseline;
- align-content
定义多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
语法格式:align-content: stretch|center|flex-start|flex-end|space-between|space-around;
5.2.8 移动端
1)移动端实现方法:
a)媒体查询
b)百分比布局
c)rem布局(相对于根节点(元素)html中的字号布局)
d)视口单位布局(vw/vh)
2)设计步骤
a)设置meta标签
b)通过媒体查询来设置样式
c)设置多种视图的宽度
i)宽度需要使用百分比/rem/vwvh等
ii)处理图片缩放
iii)其它属性处理
如pre/iframe/video等,都要缩放其大小,table,建议不要增加padding属性,低分辨率下要使用内容居中操作。
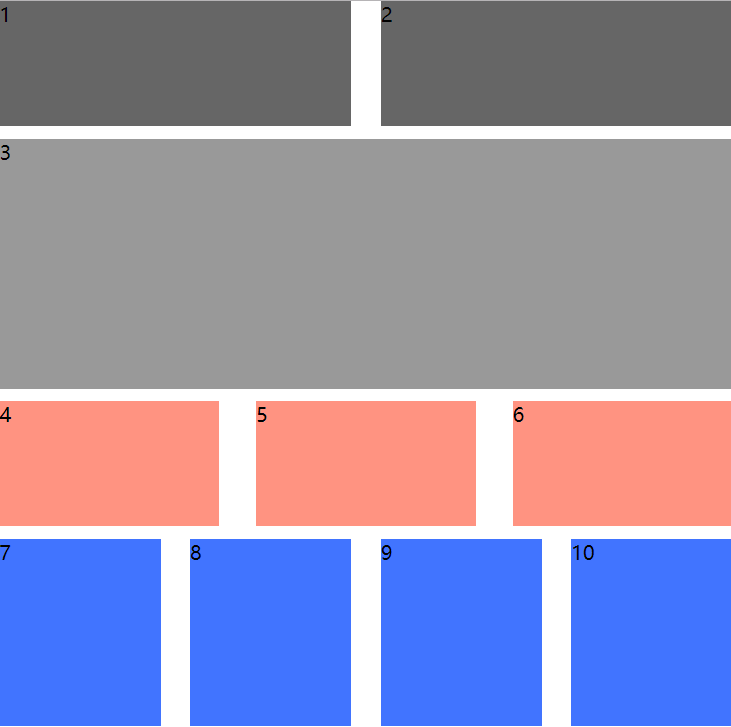
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体查询</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
padding: 0 10px;
}
section{
overflow: hidden;
}
.row1 div,.row2 div,.row3 div,.row4 div{
float: left;
}
.row1 div{
width: 48%;
height: 100px;
background-color: #666;
}
.row1 div:first-child{
margin-right: 4%;
}
.row2 div{
margin-top: 10px;
width: 100%;
height: 200px;
background-color: #999;
}
.row3,.row4{
margin-top: 10px;
}
.row3 div{
width: 30%;
height: 100px;
background-color: #ff9381;
margin-left: 5%;
}
.row3 div:first-child{
margin-left: 0;
}
.row4{
margin-top: 10px;
}
.row4 div{
width: 22%;
height: 150px;
background-color: #4174ff;
margin-right: 4%;
}
.row4 div:last-child{
margin-right: 0;
}
@media screen and (max-width: 600px){
.row1 div,.row3 div{
width: 100%;
margin-bottom: 10px;
}
.row3 div+div{
margin-left: 0;
}
.row4 div{
width: 48%;
margin-right: 0;
margin-top: 10px;
}
.row4 div:nth-child(2n+1){
margin-right: 4%;
}
}
</style>
</head>
<body>
<section class="row1">
<div>1</div>
<div>2</div>
</section>
<section class="row2">
<div>3</div>
</section>
<section class="row3">
<div>4</div>
<div>5</div>
<div>6</div>
</section>
<section class="row4">
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</section>
</body>
</html>
呈现结果:

5.3 JavaScript变量和数据类型、函数、数组和对象等
5.3.1 语法基础
- 标识符
必须以下划线、字母、$开头,其后可以跟字母、数字、下划线和$,不能使用关键字或保留字。
注意:严格区分字母大小写。
- 变量、常量
用var定义变量,不能跟数据类型,所以说JavaScript是一门弱类型的语言,或松散式语言。
var x;
var num = 100;
num = 'abc';
var x = true; // 变量可以重复定义
- 数据类型(基本、引用)
基本数据类型(数据存在栈中):number string boolean undefined null
引用类型(数据存在堆内存中):Object Array Function
基本数据类型可以通过typeof获取到。
引用类型用typeof返回的只能是object,如果要获取到具体的引用类型,需要用到instanceof。
var str = 'abc';
console.log(typeof str); // string
var arr = [1,2,3];
console.log(arr instanceof Array); // true
- 运算符
算术运算符
+、-、*、/、%、++、--
关系运算符
>、>=、<、<=、==、===、!=、!==
逻辑运算符
&&、||、!
三目运算符
exp1 ? exp2 : exp3;
5.3.2 结构化程序设计
结构化:顺序、分支(选择)和循环结构。
- 顺序结构
主要由赋值、初始化等语句组成。
- 分支结构
单分支:
if(条件){
语句或语句组;
}
双分支:
if(条件){
语句1或语句组1;
} else {
语句2或语句组2;
}
多分支:
写法1(是单分支和双分支的嵌套):
if(条件){
if(条件){
语句1或语句组1;
...
} else {
语句2或语句组2;
...
}
}
写法2:
if(条件1){
语句或语句组;
} else if(条件2){
语句或语句组;
} else if (条件3){
语句或语句组;
}
...
}else{
语句或语句组;
}
写法3(情况语句):
switch(表达式){
case 值1: 语句或语句组;[break;]
case 值2: 语句或语句组;[break;]
case 值3: 语句或语句组;[break;]
...
default:
语句或语句组;[break;]
}
- 循环结构
1)for(计数循环):用在循环次数是已知的情况。
for(初值;终值;步长){
循环体;
}
for(var i = 1,sum;i <= 100;i++){
sum += i;
}
或:
var i = 1, sum = 0;
for (; ; ) {
if(i <= 100){
sum += i;
i += 2;
}else{
break;
}
}
console.log('1+3+...+99=' + sum) // console.log只在开发时用于调试
2)while(当型循环):可以用在循环次数是已知或未知的情况。
while(条件){
循环体;
}
3)do...while直到型循环:用法与while一样。
do{
循环体;
}while(条件);
4)forEach:遍历数组
数组名.forEach(function(item,index){ // item为下标元素,index为下标
数组内容处理
})
5)for...in
for(var 变量名 in 数组名){
...
}
5.3.3 数组/数组方法
- 数组定义
1)字面量
var 数组名 = [初值列表];
2)new运算符
var 数组名 = new Array(初值列表);
- 数组方法
push()/pop():追加/删除数组数据
unshift()/shift():在头部添加/删除数组数据
concat():连接数组
join():将数组转换为字符串
forEach():数组遍历
slice():从已有的数组中返回你选择的某段数组元素
splice():从数组中添加或删除元素,然后返回被删除的数组元素
5.3.4 字符串/字符串属性和方法
字符串定义:
var str1 = 'abcd';
var str2 = new String('123');
字符串方法:
split():把字符串分割成字符串数组
sort():排序
reverse():反转
toLowerCase():把字符串转为小写
toUpperCase():把字符串转为大写
indexOf():返回某个指定的子字符串在字符串中第一次出现的位置
charAt():返回指定下标位置的字符
charCodeAt():返回指定下标位置的字符的unicode编码
toString():转换为字符型
substr():返回从指定下标开始指定长度的的子字符串
substring():提取字符串中介于两个指定下标之间的字符
replace():在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串
trim():删除字符串前后的空格
5.3.5 正则表达式
定义
1)字面量
格式:
var reg = /正则匹配/参数(i,g,m); // i:忽略字母大小写,g:全局匹配,m:多行匹配
例如:
电话号码: /^1[3-9]\d{9}$/
2)new
var reg = new RegExp(正则,参数);
- 方法
match()
test()
replace()
5.3.6 面向对象
1.对象创建的几种方法(字面量、new、工厂模式、构造函数等)。
1)字面量:
var obj = {};
var obj1 = {
sno: '832479345',
sname: 'Tom',
sage: 17
};
2)new构建:
var obj2 = new Object();
obj2.gid = '364873';
obj2.gname = 'aaaaaa';
3)工厂模式:
function getObj(id,name){
var obj = {};
obj.id = id;
obj.name = name;
return obj;
}
4)构造函数:
function Person(id,name,sex,addr){
this.id = id;
this.name = name;
this.sex = sex;
this.addr = addr;
this.fn = function(){
return this.name + this.addr;
}
}
var p1 = new Person('37453','HSPing','male','四川成都');
/*
构造函数特点:
a.函数名采用首字母大写(这是一个定义类的标准语法)。
b.没有显示创建对象。
c.属性和方法都赋值给了this。
d.没有return语句。
*/
2.原型
原型就是prototype,所有function定义的函数都拥有这个属性。prototype这个属性是一个对象,也是一个指针,是用来添加所有实例共享属性和方法的(用于对构造函数进行属性或功能扩展)。
用法:
1)扩展属性
构造函数名.prototype.属性名 = 表达式;
2)扩展方法
构造函数名.prototype.方法名 = function(){
...
}
注意: 在开发过程中,私有属性和方法放在构造函数中,而共享属性和方法用原型添加。
Person.prototype.age = 16;
Person.prototype.eat = function(){
return '最喜欢吃!';
}
3.原型链
每个对象和原型都有原型,对象的原型指向原型对象,而父的原型又指向父的父,这种原型层层连接起来的就构成了原型链。
当查找一个对象的属性时,JavaScript 会向上遍历原型链,直到找到给定名称的属性为止,到查找到达原型链的顶部(也就是 Object.prototype),如果仍然没有找到指定的属性,就会返回 undefined。
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.MaxScore = 98;
Person.__proto__.MinScore = 67;
var hsp = new Person("HSPing", 17);
var zs = new Person("张三", 18);
console.log(hsp.MaxScore); // 98
console.log(hsp.MinScore); // undefined
console.log(hsp, zs);
console.log(hsp.__proto__);
console.log(hsp.constructor);
在这个例子中分别给Person.prototype和 Person.proto这两个原型对象添加了MaxScore和MinScore属性,Person.prototype对应的就是Person构造出来所有实例的原型,也就是说Person.prototype属于这些实例原型链的一部分,所以当这些实例进行属性查找时候,就会引用到Person.prototype中的属性。
5.3.7 模块化
模块化开发规范
a)服务器端(后端/后台)规范:CommonJs---Common.js(node.js使用的规范)
b)浏览器端(前端)规范:
AMD--RequireJS:国外相对流行
CMD--SeaJS:国内相对流行
5.3.8 DOM操作
DOM:文档节点操作。
// 创建DOM节点
createElement()
// 添加DOM节点
appendClild()
// 获取DOM节点
id:document.getElementById()
类:document.getElementsByClassName()
标签:document.getElementsByTagName()
表单组件:document.getElementsByName()
body标签:document.body
表单:document.forms
所有图像:document.images
指定的第一个DOM:document.querySelector()
指定的所有DOM:document.querySelectorAll()
// 获取/设置文本/值/属性
获取节点内容:innerHTML
获取文本内容:innerText
获取表单组件值:value
设置(添加)标签(节点)属性:setAtrribute()
获取节点属性值:getAttribute()
5.3.9 事件和事件对象
- 事件
onload:页面加载时自动触发
onunload:页面关闭时自动触发
// 鼠标事件
onclick:单击
ondblclick:双击
onmousedown:按下鼠标键
onmouseup:松开鼠标键
onmouseover:鼠标移入
onmouseout:鼠标移开
onmouseenter:鼠标进入
onmouseleave:鼠标离开
onmousemove:移动鼠标
// 键盘事件
onkeydown:按下键盘键
onkeyup:松开键盘键
onkeypress:从键盘输入
// 表单事件
onsubmit:提交
onblur:失焦
onfocus:获得焦点
onchange:改变内容/选项
// 窗口事件
onresize:改变窗口大小
onscroll:滑动滚动条
事件对象
e.target:获取元素
e.target.innerText:获取文本
e.target.value:获取值
e.keyCode/e.charCode:获取键值
e.defaultPrevent():阻止默认形为
e.stopPropagation():阻止冒泡
- 事件监听
DOM对象.addEventListener('事件类型',回调函数,true/false); // true为事件捕获,false为事件冒泡
5.3.10 BOM操作
window对象
属性:
document,history,length,location,name,navigator,opener,parent,screen,self,
screenLeft,screenTop,screenX,screenY,status等。
方法:
alert():警告框
prompt():输入框
confirm():确认框
setTimeout():记时器
setInterval():定时器
close():关闭窗口
open():打开窗口
location对象
属性:
hash:哈希
host:主机
hostname:主机名
pathname:路径
port:端口号
href:跳转
search:获取向服务端的传值(url?后的所有内容)
方法:
assign():跳转
reload():重载页面(刷新页面)
replace():跳转(跳转路径不记入历史记录)
5.3.11 XML/JSON
XML:扩展标记语言,轻量级noSQL数据存储方式。
JSON:JS 对象简谱,轻量级noSQL的数据交换格式。它是基于ECMAScript的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
5.3.12 AJAX异步请求
工作原理:
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器。像—些数据验证和数据处理等都交给Ajax引擎自己来做,只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
JS原生Ajax写法:
function loadXMLDoc(){
var ajax;
if (window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();// IE7+,Firefox,Chrome,Opera,Safari浏览器执行代码
}else{
ajax=new ActiveXObject("Microsoft.XMLHTTP");// IE6, IE5 浏览器执行代码
}
ajax.onreadystatechange=function()
{
if (ajax.readyState==4 && ajax.status==200)
{
console.log(ajax.responseText);
}
}
ajax.open("GET","data.json",true);
ajax.send();
}
5.4 jQuery节点操作、事件、动画和Ajax异步请求
jQuery是对JS的封装。提供了大量的API,是目前最流行、使用最广泛的前端JS库。
兼容:1)1.x系列支持IE6,7,8及以上版本
2)2.x以上版本支持IE9以上版本
移动端使用zepto.js库。
引入方式:
1)本地引入;
2)CDN加速器引入;
3)项目中安装jquery包。
5.4.1 选择器
id选择器:$('#box')
类选择器:$('.box')
标签(元素)选择器:$('p')
属性选择器:$('input[name=username]')
位置选择器:$('li:eq(2)')
后代选择器:$('.wrapper span')
子代选择:$('.wrapper>span')
表单选择器:$(':input')
$("p").first() // 仅选取第一个<p>元素
$("p").last() // 仅选取最后一个<P>
$("p").eq(1) // 选取第二个<P>
$("div").not("#header, #footer"); // 除了两个特殊元素之外的所有元素
$("p").slice(2,5) // 选取第3个、第4个和第5个<P>元素
$("div").filter(".note") // 与$("div.note")一样
$("p").has("a[href]") // 包含链接的段落
$("div").find("p") // 在中查找元素,与$("div p")相同
$("#header, #footer").children("span")// 寻找id为"header"和"footer"元素的子节点元素中的所有<span>元素
$('p').siblings('.box') // 找出与p标签是兄弟关系(同辈)且类名为.box的元素
$("h1").next("p") // 与$("h1+p")相同
$("h1").prev() // <h1>元素前面的兄弟元素
$("li").parent() //列表元素的父节点,比如<u1>和<ol>元素
5.4.2 DOM操作
$('html内容'):创建DOM
append()/appendTo():添加DOM节点到内部的最后
prepend()/prependTo():添加DOM节点到内部的最前面
before()/insertBefore():在每个匹配的元素之前插入内容
after()/insertAfter():在每个匹配的元素之后插入内容
wrap():把所有匹配的元素用其他元素的结构化标记包裹起来
*empty():清空节点内容,连同当前节点
*remove():删除指定节点
detach():从DOM中删除所有匹配的元素
*clone():克隆节点
// 属性
*attr():获取属性值
*removeAttr():删除属性
prop():获取在匹配的元素集中的第一个元素的属性值
// 样式
*addClass():添加样式
toggleClass():切换样式
*removeClass():删除样式
// 文本/值
*html():获取节点内容
*text():获取文本内容
*val():获取表单组件值
5.4.3 事件
// 简单事件
*click:单击
dblclick:双击
*mouseover:鼠标移入
*mouseout:鼠标移出
mouseenter:鼠标进入
mouseleave:鼠标离开
mousemove:鼠标移动
*keydown:按下键盘键
*keyup:松开键盘键
*keypress:键盘输入字符
toggle:切换
change:表单组件内容修改或选项改变
select:选中
*submit:提交
blur:失焦
focus:获取焦点
resize:改变窗口大小
scroll:滚动滚动条
*bind:绑定事件
unbind:解绑事件
*on:绑定事件
off:解绑事件
one:只触发一次事件
// 复合事件
*ready:加载页面时自动触发(可重复触发)
*hover:鼠标移入+移开
5.4.4 事件对象
在事件冒泡阶段中的当前DOM元素:event.currentTarget
获取鼠标相对于文档的左边缘的位置:event.pageX
获取鼠标相对于文档的右边缘的位置:event.pageY
阻止默认形为:event.preventDefault()
阻止冒泡:event.stopPropagation()
获取当前DOM对象:event.target
获取当前按键:event.which
事件类型:event.type
5.4.5 动画
// 显示/隐藏
显示:show()
隐藏:hide()
显示隐藏切换:toggle()
// 上下滑动
上滑动:slideUp()
下滑动:slideDown()
上下滑动滑动切换:slideToggle()
// 淡入淡出
淡入:fadeIn()
淡出:fadeOut()
淡出到指定的不透明度:fadeTo()
淡入淡出切换:fadeToggle()
自定义动画:animate()
动画队列:queque()
延时:delay()
停止动画:stop()
5.4.6 ajax
$.ajax({
type:请求方式(get/post等),
url:请求的网址,
data:传给服务器的数据,
dataType:返回的数据类型或解决跨域,
timeout:请求的超时时间,
...
}).then(res=>{
// 请求成功处理
},err=>{
// 请求失败处理
})
5.4.7 常用方法
获取宽度:width()
获取高度:height()
获取垂直滚动位置:scrollTop()
获取水平滚动位置:scrollLeft()
获取DOM偏移值:offset()
获取匹配元素相对父元素的偏移:position()
5.4.8 常用工具函数
删除字符串首尾空格:$.trim()
遍历DOM:$.each()
遍历数组并将一个数组的内容转换到另一个数组中:$.map()